 Encontrar cosas para hacer la vida más fácil es una de nuestras pasiones. Ya se trate de regalos, fuentes e iconos, o herramientas para ayudarnos a hacer nuestro trabajo.
Encontrar cosas para hacer la vida más fácil es una de nuestras pasiones. Ya se trate de regalos, fuentes e iconos, o herramientas para ayudarnos a hacer nuestro trabajo.En este post traducimos un compilado de Henry Jones en wdl que recolecta algunas herramientas en línea que son útiles para las tareas de diseño y desarrollo, y la mejor parte es ... todos son de uso libre.
Para descargarlos hacé clic sobre los títulos o las imágenes
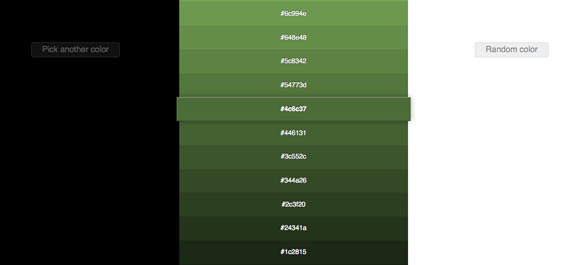
0 to 255

0 to 255 es una sencilla herramienta que ayuda a los diseñadores web,encontrar variaciones de cualquier color.
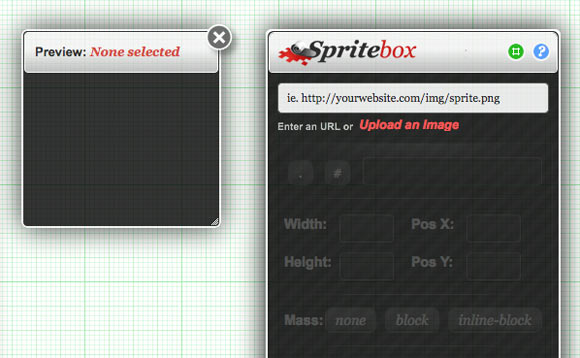
Spritebox

Spritebox es una herramienta WYSIWYG para ayudar a los diseñadores web de forma rápida y fácil a crear clases CSS y ID de un solo sprite de imagen. Se basa en el principio de utilizar la propiedad background-position para alinear las áreas de una imagen de sprite en elementos de bloque de una página web. Se realizó mediante una combinación de jQuery, CSS3 yHTML5, y es totalmente gratuito.
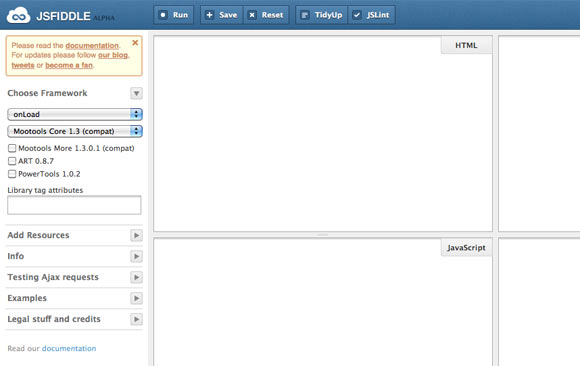
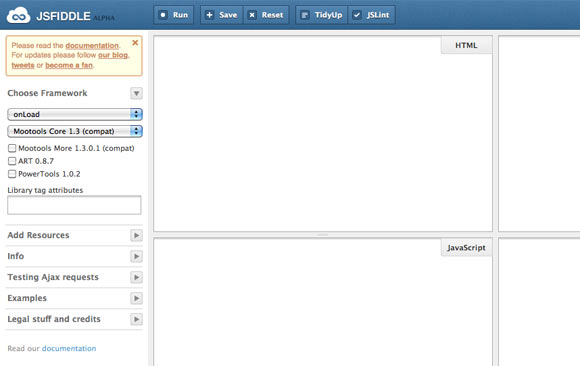
jsFiddle

JsFiddle un parque infantil para los desarrolladores web, una herramienta que puede utilizarse de muchas maneras. Uno puede usarlo como un editor en línea para crear fragmentos de HTML, CSS y JavaScript. El código puede ser compartido con otros, incrustado en un blog, etc
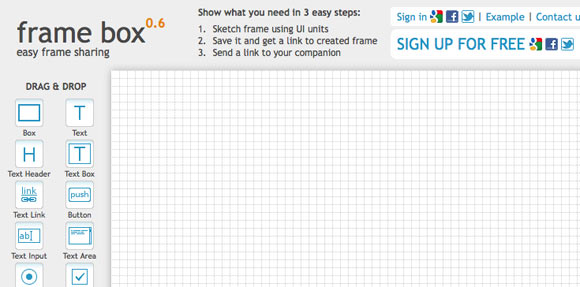
Frame Box

Frame Box es una herramienta fácil de usar en línea para crear y compartir wireframes.
CSS3 Generator

CSS3 Generator es una sencilla herramienta que crea un código de CSS3 cross-browser basado en valores de lo que desees.
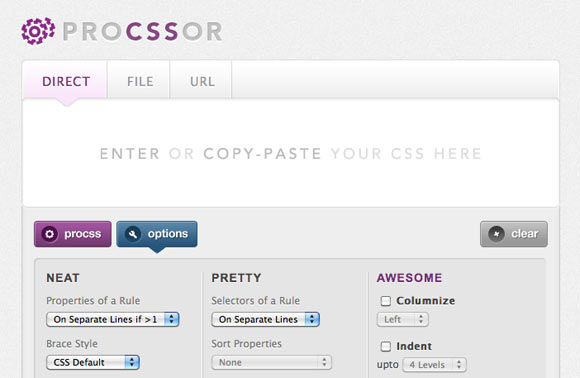
ProCSSor

ProCSSor es un poderoso (y totalmente gratis) prettifier CSS que te permite dar formato CSS tal como deseas. Tiene el poder para convertir tu CSS en algo visualmente más atractivo, y con un mínimo de esfuerzo.
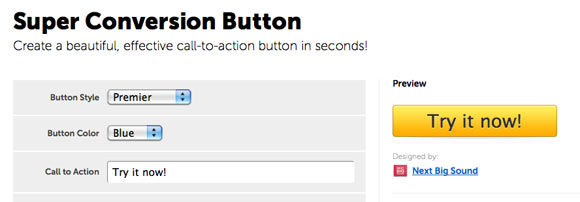
Super Conversion Button

Esta pequeña herramienta te permite crear fácilmente un botón hermoso en cuestión de segundos.
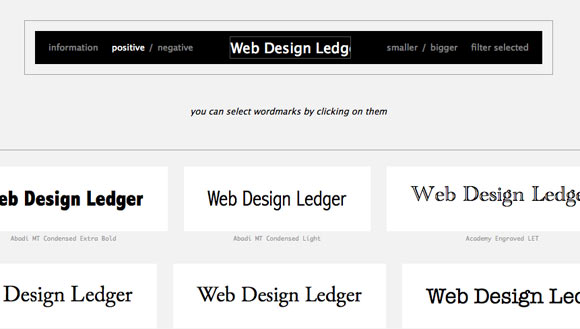
wordmark.it

Wordmark.it es una herramienta que te permite un rápido preview de cómo se ve un logotipo con las fuentes instaladas en tu ordenador antes de salir a buscar otros nuevos.

No hay comentarios:
Publicar un comentario